Olive
A responsive web app that guides users on incorporating plant based diets into their lives.
CareerFoundry Project
Nov. 2021 - Jul. 2022
A responsive web app that guides users on incorporating plant based diets into their lives.
CareerFoundry Project
Nov. 2021 - Jul. 2022

Overview
Project Overview
Olive is designed to provide safe, accessible resources to those who are interested in pursuing a plant based diet. It’s perfect for everyone, from the casual, vegan-curious, to someone looking to make a drastic, all-in lifestyle change.
Lots of people are curious about plant based food, whether they just want to incorporate more vegetables into their diet, or fully transition to only eating plant based food. Either scenario can feel like a daunting task to someone who is not used to cooking, or avoiding meat. It’s difficult to make a dietary change without some guidance. That’s where Olive comes in.
Olive creates custom suggestions based on the health information provided, and have an abundance of resources, recipes and meal plans catered to your individual goals and needs. If you’re curious about eating more vegetables throughout the week, or fully committing to a plant based diet, we’re here to help you do that in a healthy, safe way.
Roles and Responsibilities
UX/UI Designer
Competitive research, user analysis, wireframing, usability testing, preference testing, accounting for accessibility, low, mid, and high-fidelity prototyping.
Timeline
November 2021 - July 2022
Process
• Identify core problem, hypothesis, and potential solution
• Complete competitive analysis
• Draft business requirements
Problem
Lots of people are curious about incorporating plant based meals into their diet, but don’t know how to do so in a safe and healthy way.
Lots of people are curious about incorporating plant based meals into their diet, but don’t know how to do so in a safe and healthy way.
Hypothesis
People will feel confident incorporating plant based meals into their diet if they have resources that consider their personal preferences in the kitchen and their health goals.
People will feel confident incorporating plant based meals into their diet if they have resources that consider their personal preferences in the kitchen and their health goals.
Solution
An app that allows people to input their personal health information in order to create custom suggestions that will suit their needs and goals while also supplying them with recipes, meal plans, and other resources to ensure that their health remains the top priority.
User Research
Process
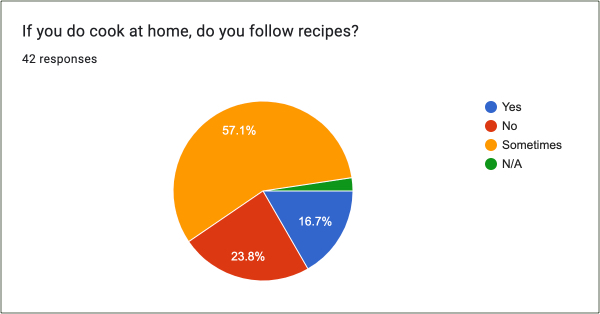
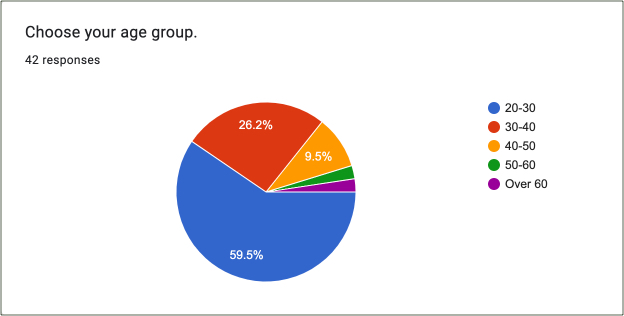
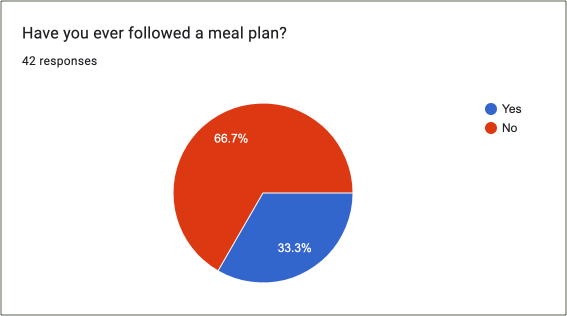
Online survey with 42 responses from participants ranging from 20-60+ years of age
Conduct 4 interviews with potential users who all had varying experience with following plant based diets
Overall, the survey and interviews made it clear that dieting, cooking, and grocery shopping habits are personal, and no two people have the same methods or routines.
Online survey with 42 responses from participants ranging from 20-60+ years of age
Conduct 4 interviews with potential users who all had varying experience with following plant based diets
Overall, the survey and interviews made it clear that dieting, cooking, and grocery shopping habits are personal, and no two people have the same methods or routines.
Key Insights
Each of the participants who were interviewed approached plant based diets in different ways.
They all prefered different methods of incorporating plant based foods into their diets and had different motivations for doing so.
For a health or dieting app to be successful, it needs to provide guidance that is customizable for each individual user.
Each of the participants who were interviewed approached plant based diets in different ways.
They all prefered different methods of incorporating plant based foods into their diets and had different motivations for doing so.
For a health or dieting app to be successful, it needs to provide guidance that is customizable for each individual user.



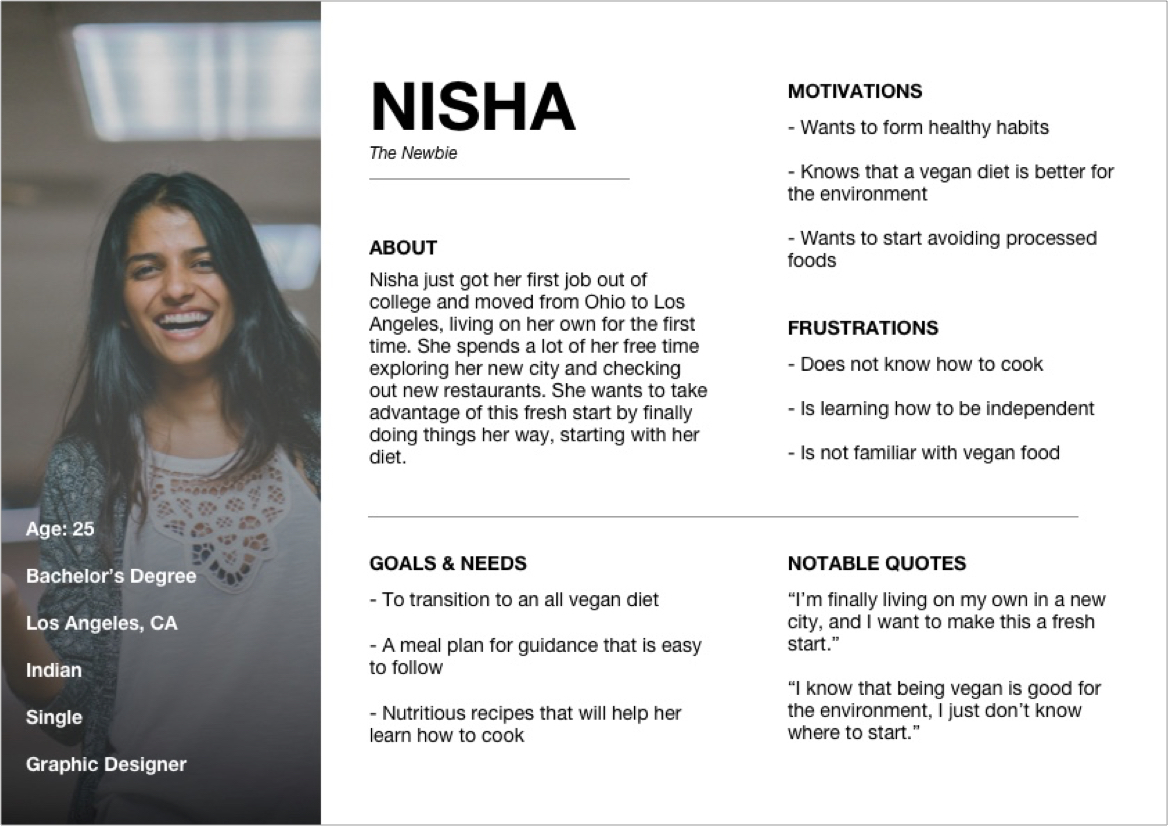
Personas
Process
• Created three personas based on initial user research
• Each persona reflects a user who would benefit from using Olive to meet their varying health goals and needs
• Each represents a portion of my intended audience based on age, lifestyle, and primary motivation
• Created three personas based on initial user research
• Each persona reflects a user who would benefit from using Olive to meet their varying health goals and needs
• Each represents a portion of my intended audience based on age, lifestyle, and primary motivation
Why Make Personas?
Creating personas helped me put myself in the shoes of others who would benefit from using Olive. As the sole designer of this application, it was imperative that I extricate myself and my own personal biases from the project.
Creating personas helped me put myself in the shoes of others who would benefit from using Olive. As the sole designer of this application, it was imperative that I extricate myself and my own personal biases from the project.

User Journeys
Process
Created two user journeys based on core tasks that each persona would need to complete
Focused on the steps required to complete a task, thoughts that the user might have, emotions they might feel, and opportunities that I have as a designer to improve the user experience
Created two user journeys based on core tasks that each persona would need to complete
Focused on the steps required to complete a task, thoughts that the user might have, emotions they might feel, and opportunities that I have as a designer to improve the user experience
Purpose
Creating user journeys allowed me to empathize more with my potential users by breaking important tasks into step by step processes and considering the thoughts and emotions of the user. It also highlighted different opportunities I had to create a better experience for my user.
Creating user journeys allowed me to empathize more with my potential users by breaking important tasks into step by step processes and considering the thoughts and emotions of the user. It also highlighted different opportunities I had to create a better experience for my user.

Key Opportunities
• Allow users to download a grocery list
• Allow users to track their progress
• Praise users for engaging with the app
• Allow users to save recipes they like
• Allow users to filter recipe search by ingredients and cooking time
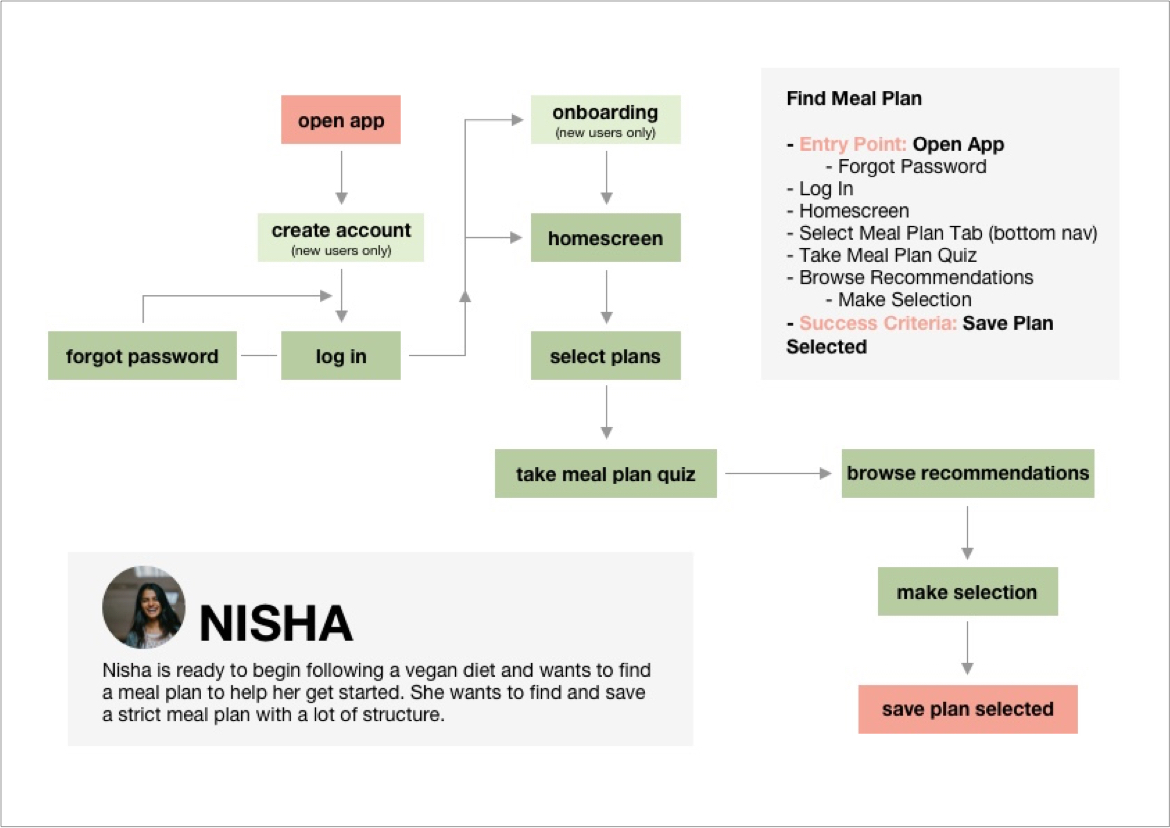
User Flows
Process
Created three user flows based on core needs of each persona
Focused on how a user might cook a saved recipe, view app recommendations based on health needs, and find and save a meal plan
Created three user flows based on core needs of each persona
Focused on how a user might cook a saved recipe, view app recommendations based on health needs, and find and save a meal plan
Purpose
Creating user flows allowed me as a designer to consider each step in the process of accomplishing core functions of the app. It helped me discover the easiest way for the user to get from the entry point to the end point of the task.
Creating user flows allowed me as a designer to consider each step in the process of accomplishing core functions of the app. It helped me discover the easiest way for the user to get from the entry point to the end point of the task.

Usability Testing
Process
6 participants were recruited and engaged in moderated, in person testing sessions.
This allowed for measuring errors, satisfaction levels, and time to task completion for three core features of the app.
6 participants were recruited and engaged in moderated, in person testing sessions.
This allowed for measuring errors, satisfaction levels, and time to task completion for three core features of the app.
Key Insights
All participants were happy with the flow of the health goal quiz, but had some trouble searching for and selecting a recipe.
All participants were happy with the flow of the health goal quiz, but had some trouble searching for and selecting a recipe.
Results
I was able to collect feedback from each participant and analyize it in order to move forward with designing Olive. From feedback from participants I created a rainbow affinity map to organize test results and identify patterns within the errors and visually categorize their severity based on Jakob Nilsen’s Five Components on Usability.
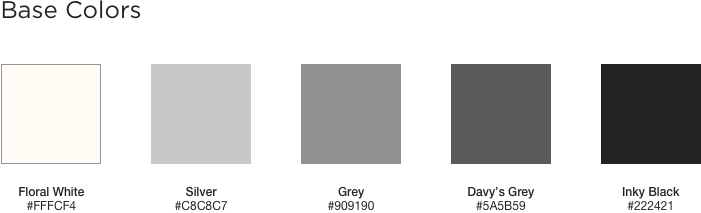
Visual Language
Colors
I wanted the color palette to evoke a sense of calm, safety, reliability and growth for our users. The dusty green feels fresh, motivating and also calm. The bulk of the app contains cool colors, with bright, warm colors to indicate actions the user can take.


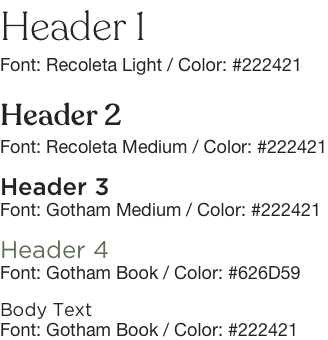
Typography
Recoleta evokes a natural and endearing feeling and should only be used for H1 or H2 text.
Gotham is the main font chosen for Olive. It is a san serif font that is approachable and easy to read. Different weights may be used, depending on the purpose of the text.

Iconography
Our icons are friendly and elegant. They should be in the range of 24px - 38px, depending on their location on the screen. Active and Inactive states of the navigation bar icons are indicated by color change. The only icon with a filled in option indicating selection is the “like” icon.
They are all to be simple line icons with similar stroke weight in Inky Black, unless they are on top of a dark background, in which case Floral White may be used.

Illustrations
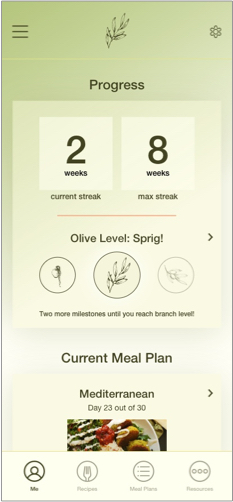
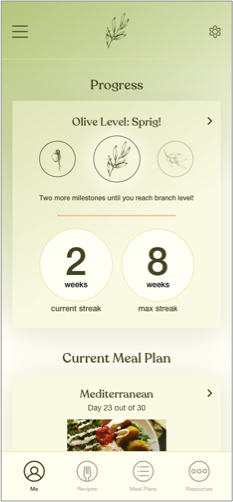
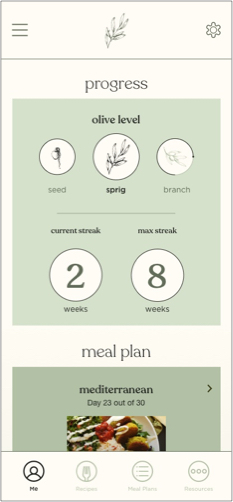
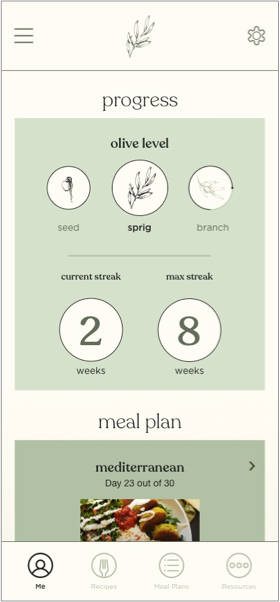
Illustrations are used to indicate the user’s Olive Level, or progression through the app. They will be present on the landing screen, as well as throughout the app and will change according to the user’s Olive Level, which relates directly to their streak and time spent using the app.


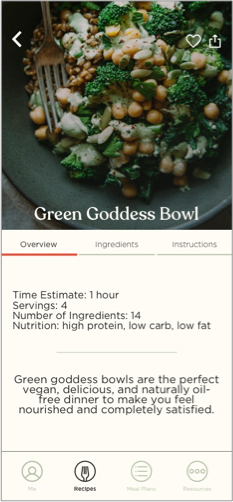
Images
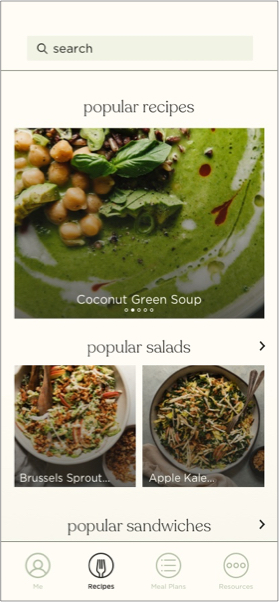
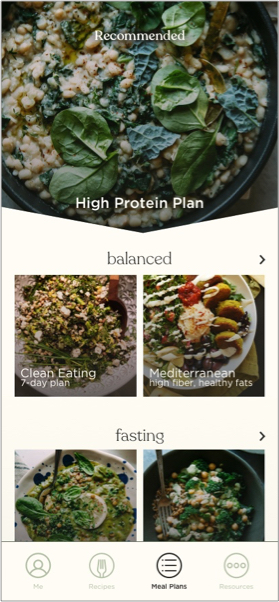
Our imagery will be primarily used to show users potential recipes they can make and meal plans they can follow. We want our images to look inviting and appetizing to users, so that they will be intrigued and curious about making the food themselves.




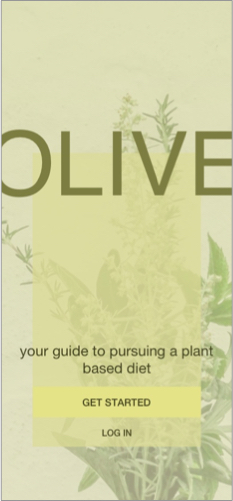
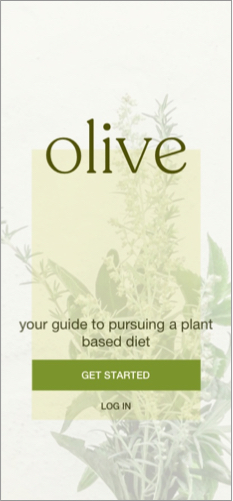
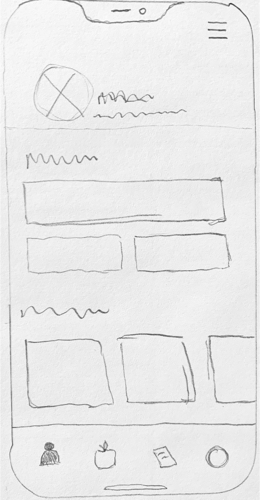
Iterations of Screens
The following are examples of several screens, starting from either low or mid fidelity, going through variations in color palette, and ending as high fidelity.
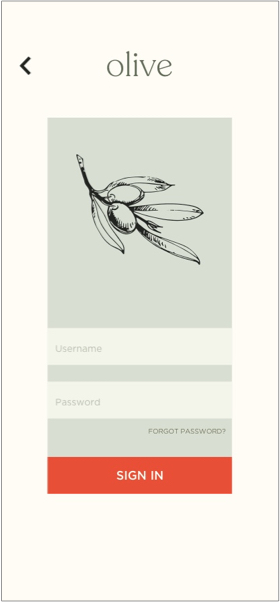
Splash Screen




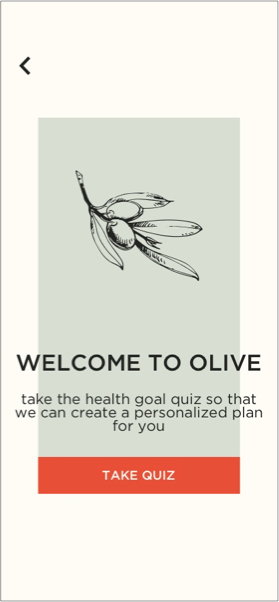
Get Started Screen


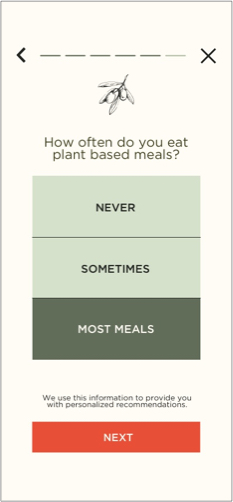
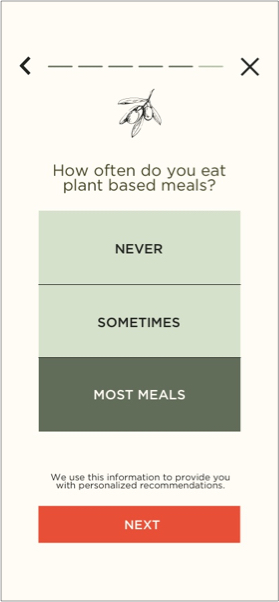
Health Quiz Screen


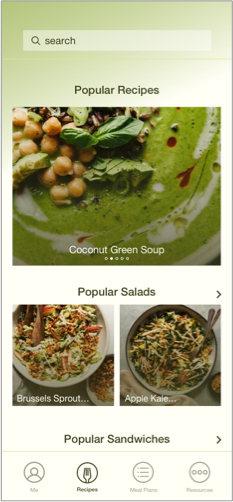
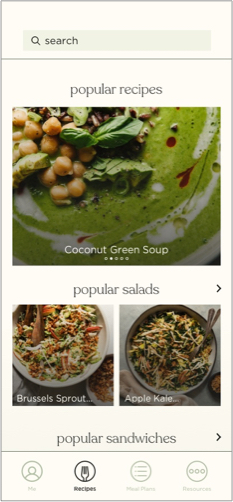
Recipe Search Screen



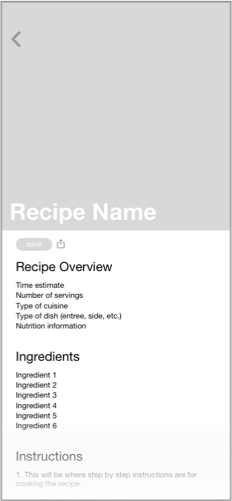
Recipe Screen


Profile Screen




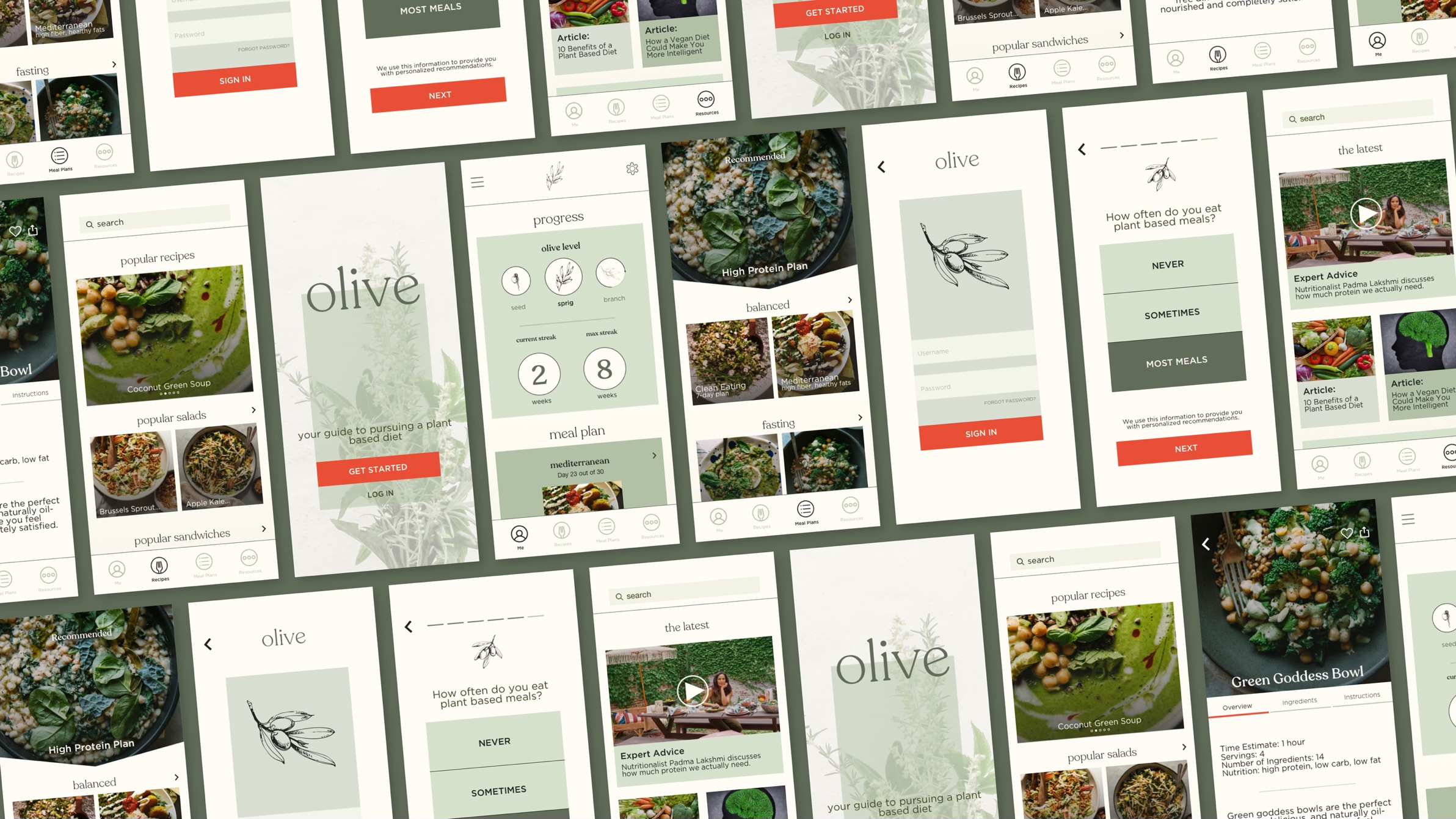
High Fidelity Screens




Users will be prompted to start their journey with Olive by taking the health goal quiz before they create an account.




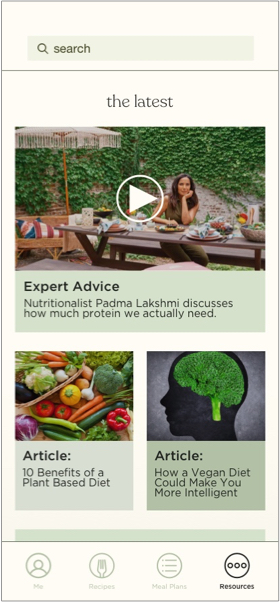
After completing the health goal quiz, users will be able to access custom recommendations, browse recipes and meal plans, and explore different types of resources for pursuing a plant based diet.
Conclusion
Initial Problem
The initial problem that I identified was that there are a lot of people who are curious about incorporating plant based meals into their diet, but don’t know where to start. I hypothesized that people would feel more comfortable pursuing plant based diets if they have resources available that consider their personal preferences in the kitchen as well as their health goals.
Challenges
The main challenge I faced was in evaluating if my hypothesis was valid, which I did through a series of research, interviews and surveys. Then, the challenge became creating an app that could cater to a variety of needs and preferences. I was able to tackle this by more research, experimentation, and a few rounds of user testing.
Final Product
In the end, I created a visually engaging app that helps users pursue a plant based diet as much or as little as they would like. It provides a variety of recipes, meal plans, and other resources to make sure users have all the tools they need to safely pursue a plant based diet. If I were to move forward with this project, I would likely conduct more rounds of usability testing, and start to flesh out tablet and desktop sized screens, so that it could be a fully responsive web app.